
Aquí te enseñaremos a utilizar lenguaje de código, imprescindible para la buena realización de un epub, de manera clara y sencilla.
Leer antes: Cómo realizar tu epub con Sigil
El epub y sus diferentes secciones
El lenguaje de código, como el html y el css (los dos que aquí nos es necesario utilizar) suele ser el terror de los aficionados al diseño de algún tipo de software (el epub lo es), a la hora en que todos los recursos automáticos se acaban dentro de la plataforma, y ya no nos queda más que intervenir escribiendo.
Precisamente, cuando un programa presenta una vista de diseño y otra de código, es porque en la tarea a realizar no podremos trabajar por tiempo indeterminado en base a automatización (que es cuando el programa genera líneas de código por sí mismo, en base a las órdenes que le damos rellenando cuadros de diálogo, en relación con la barra de herramientas, etc). Es decir, cada vez que oprimimos un botón en un programa con el fin de obtener un resultado perdurable, algo está escribiendo código por nosotros.
Pero por alguna razón, no todas las tareas están automatizadas, y a veces no nos queda más remedio que tener que intervenir manualmente, si se quiere obtener una completa funcionalidad del producto y una apariencia del todo profesional.
Pero, a no amedrentarse. Aquí te enseñaremos de manera clara y sencilla todo lo necesario al respecto, para obtener resultados del todo satisfactorios.
Los lenguajes HTML y css
El lenguaje css (también llamado “de clase”) sirve para darle propiedades a las etiquetas contenidas en el lenguaje HTML, que es el que le da todas las características a un producto, en el caso de un epub, por ejemplo, las etiquetas determinan el formato de párrafo, la modalidad de las fuentes tipográficas, y todo lo demás.
El lenguaje css funciona desde un documento llamado “hoja de estilos”, donde se almacenan ítems que definen las distintas propiedades. En el árbol de carpetas y archivos que se halla en la columna de la izquierda en la pantalla de Sigil, hay una carpeta denominada “Estilos” que es en ésta desde donde podremos crear y guardar nuestras propias hojas de estilo.
Para añadir nuestra hoja de estilo, simplemente cliqueamos con botón derecho sobre la carpeta “Styles”, y luego la etiqueta “Añadir una hoja de estilos en blanco”:
Entonces, desde el documento HTML, por línea de código, podremos “llamar” a los distintos ítems encerrados en la hoja de estilos.
En nuestro epub esta hoja se llama, por defecto, Style0001.css, y no podremos renombrarla. Contiene las definiciones de clase que se emplean para dar formato al texto, e información necesaria para obtener la mejor visualización del epub. Algunas de estas propiedades (negrita, cursiva, etc.), pueden obtenerse automáticamente por medio de la barra de herramientas, aquí solo referiremos a las necesarias de obtener exclusivamente por líneas de código.
Diferentes instrucciones de estilo
Para destacar un bloque de texto (una carta o recorte de periódico):
<p class = “cita”>Carta</p>
Combinación de estilos “Cita”, “Centrado”, “Negrita”:
<p class =”cita centrado negrita”>Párrafo</p>
Para recrear un rótulo o placa, estilo “banner”:
<p class = “banner”>Rótulo</p>
Para poner letra capital al comienzo de un capítulo o párrafo:
<p class =”asangre”><span class =”capitular”>A</span>manecía…</p>
(Es decir, deberemos hacerlo uno por uno…). Y en el CSS solo se precisa añadir:
.capitular { font-size:300%;font-weight:bold; float:left; margin: -0.1em 0.125em -0.2em 0em; text-indent:0em; line-height:1em; height:1em; }
Para terminar, solo hay que atender en que cada archivo .xhtml (Section0001, 0002… o Capítulo 1, Capítulo 2… etc.), debe tener el siguiente código, que no puede faltar, ya que es el que carga las definiciones de estilo del epub:
<link target="_blank" href=”../Styles/style0001.css” rel=”stylesheet” type=”text/css” / >
Por último, los grados de jerarquía para los “header” (<h#>) son:
1. cubierta y título del epub: <h1>
2. Partes del libro (si los hubiera): <h2>
3. Títulos de los capítulos: <h3> (si hay partes del libro, si no, <h2>).
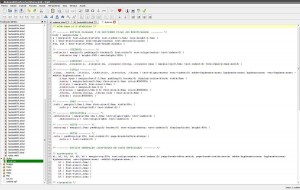
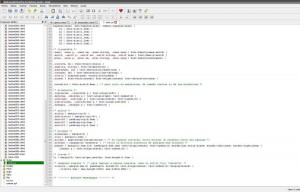
Ahora les mostraré cómo tiene que quedar la hoja de estilo, en este caso tomo la imagen de un epub, conteniendo un libro de Charles Bukowsky (bueno, sí, es cierto, también pueden armar su propio epub tomando como plantilla el libro electrónico favorito de ustedes, por funcionalidad y diseño).
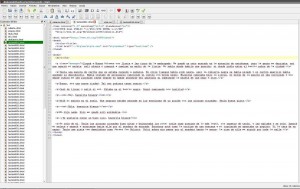
Y ahora, las correspondientes “llamadas” a la hoja de estilo, desde xhtml0001:
Bien, en el próximo artículo cerraremos este tutorial, dándole los últimos retoques a nuestro epub, para que quede ya completamente operativo.
Continuar leyendo: Últimos detalles en la realización de un epub














 -
- -
-